Projects
A handful of things I've built

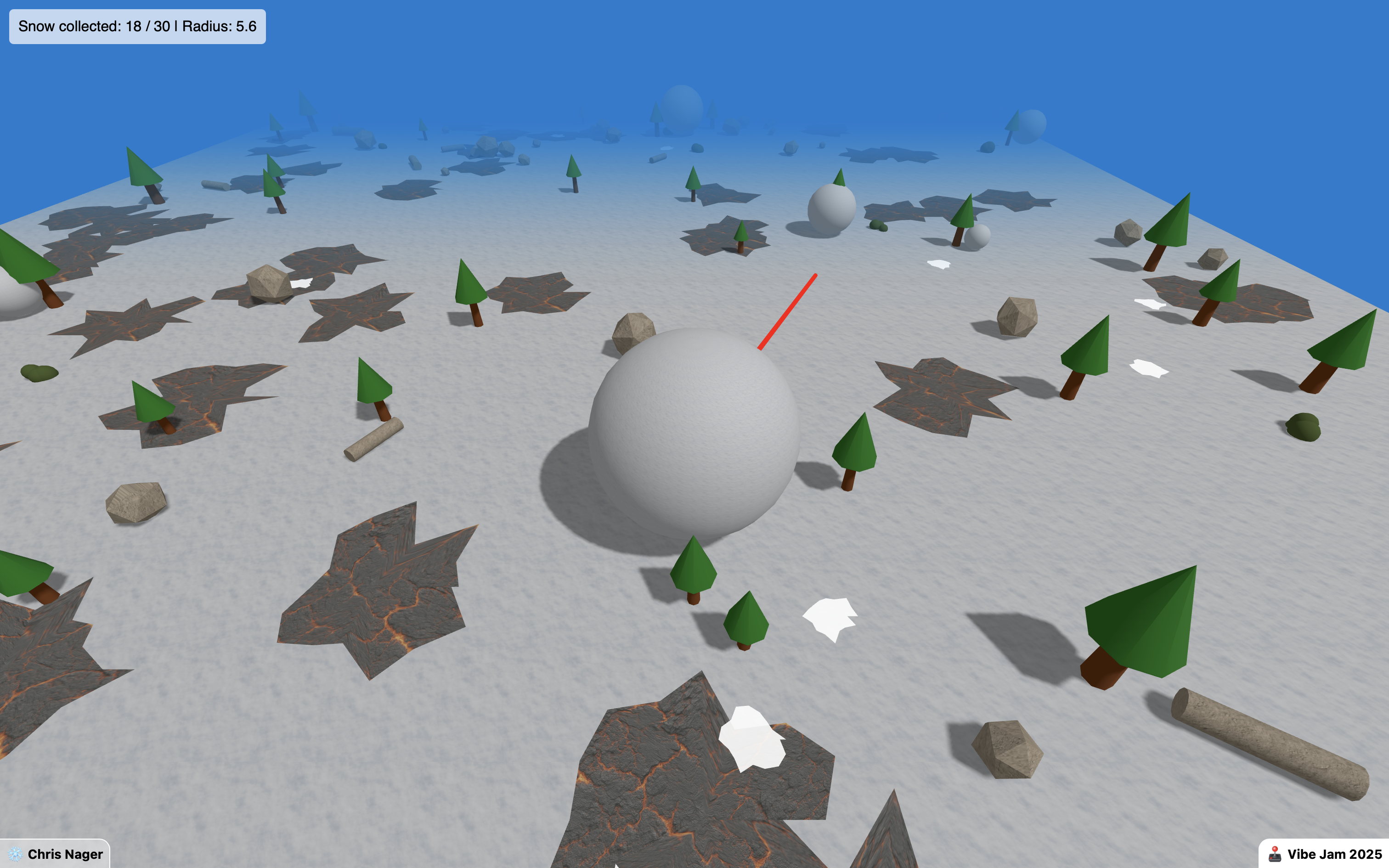
Snowball
You're a snowball. Collect snow to grow. Avoid lava. (Vibe Jam 2025 entry)

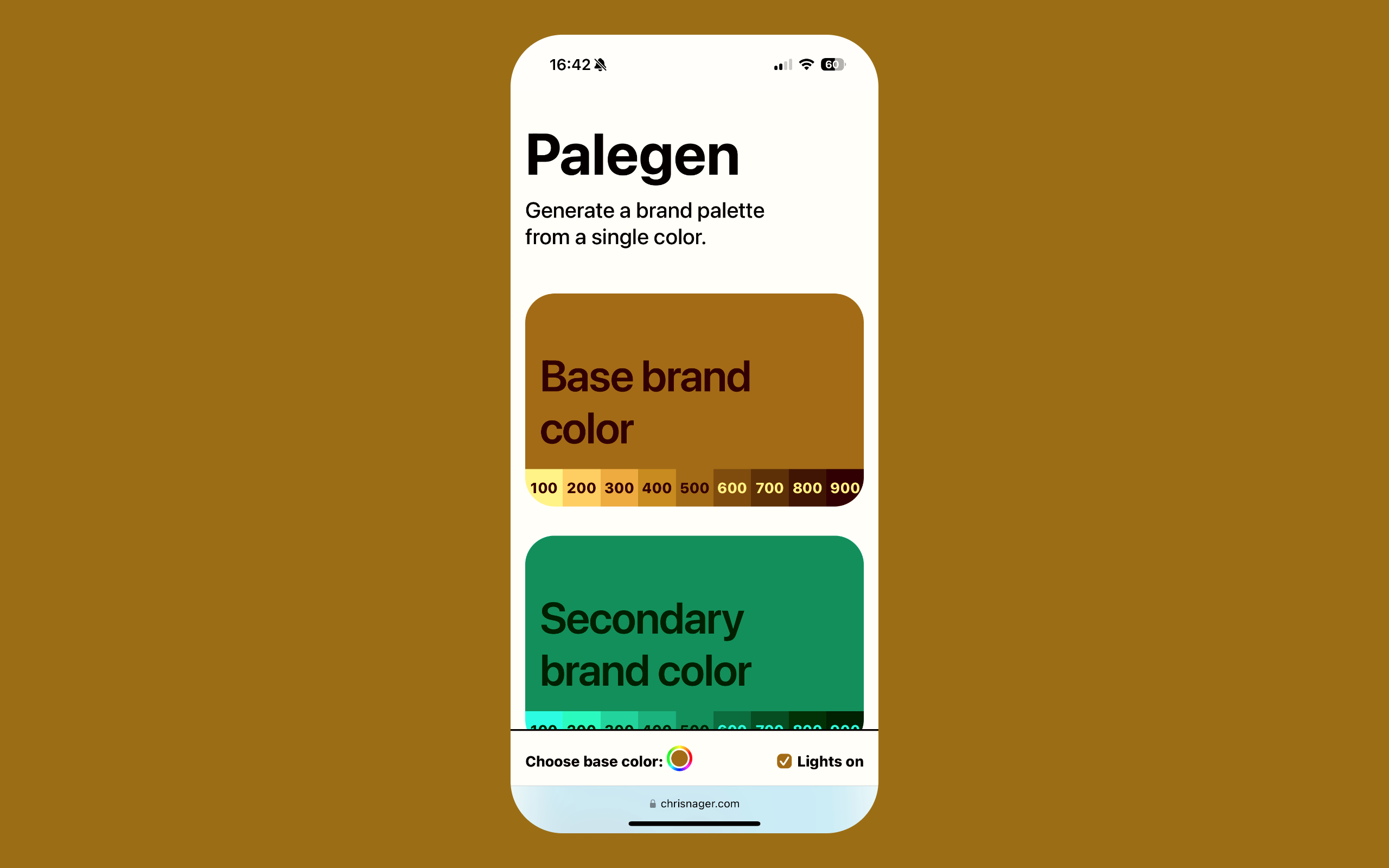
Palegen
Generate a brand palette from a single color.

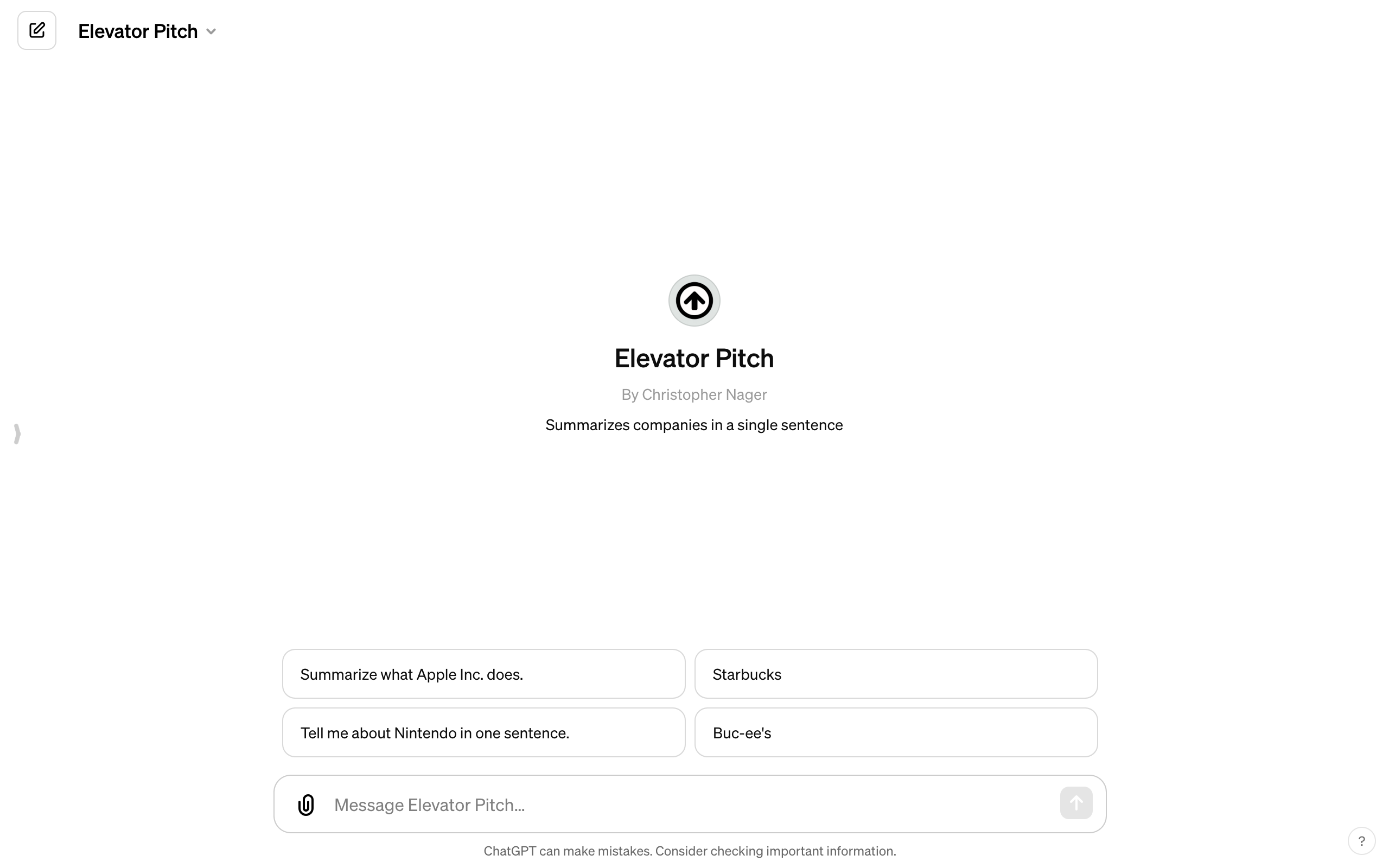
Elevator Pitch
GPT that summarizes companies in a single sentence

4-7-8 breathing
Enhance your calm.

Affirmations
You are enough.

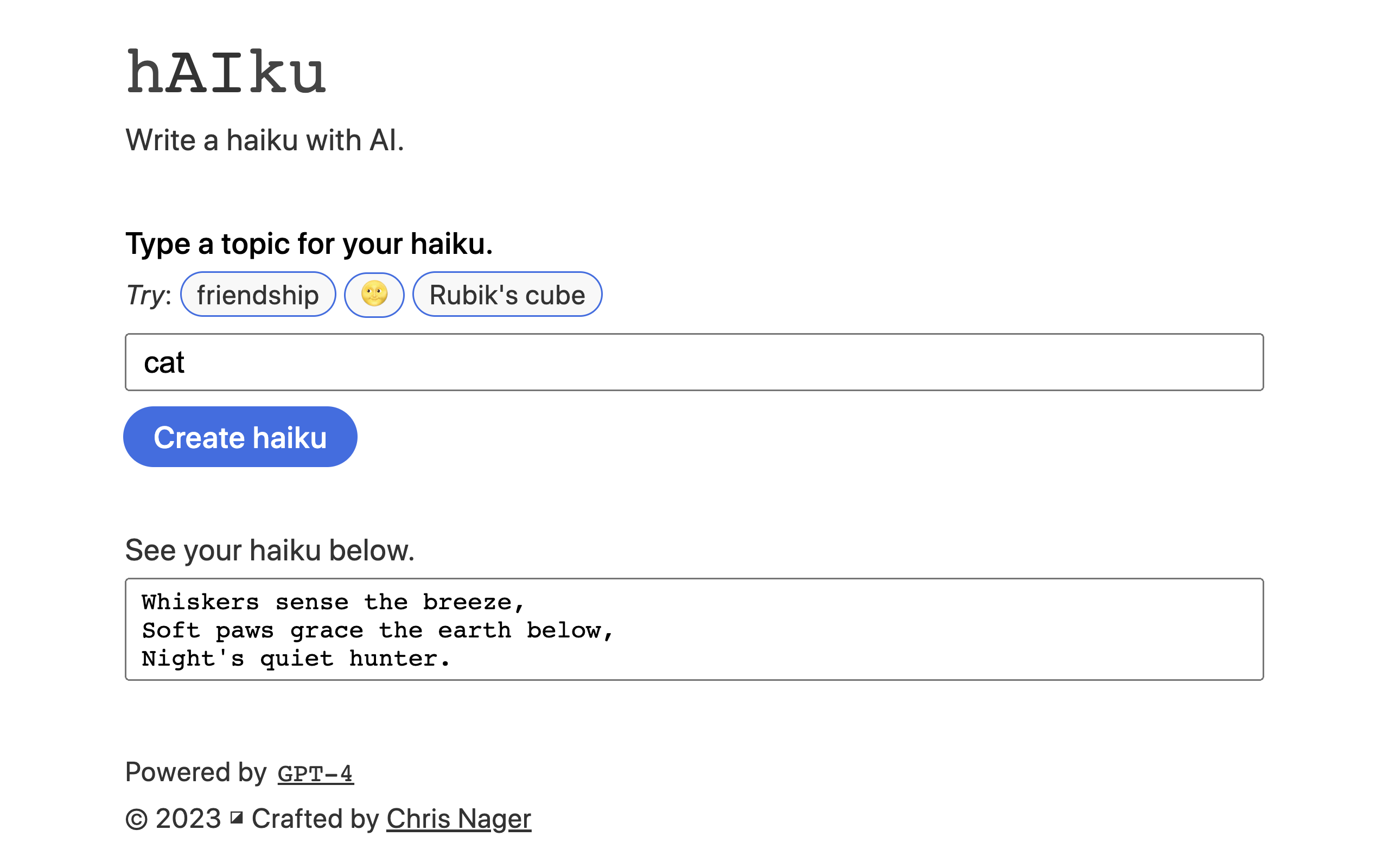
hAIku
Write a haiku with AI.

Tiles
Generative typeface

CartaX
One small step for Carta, one giant leap for private markets

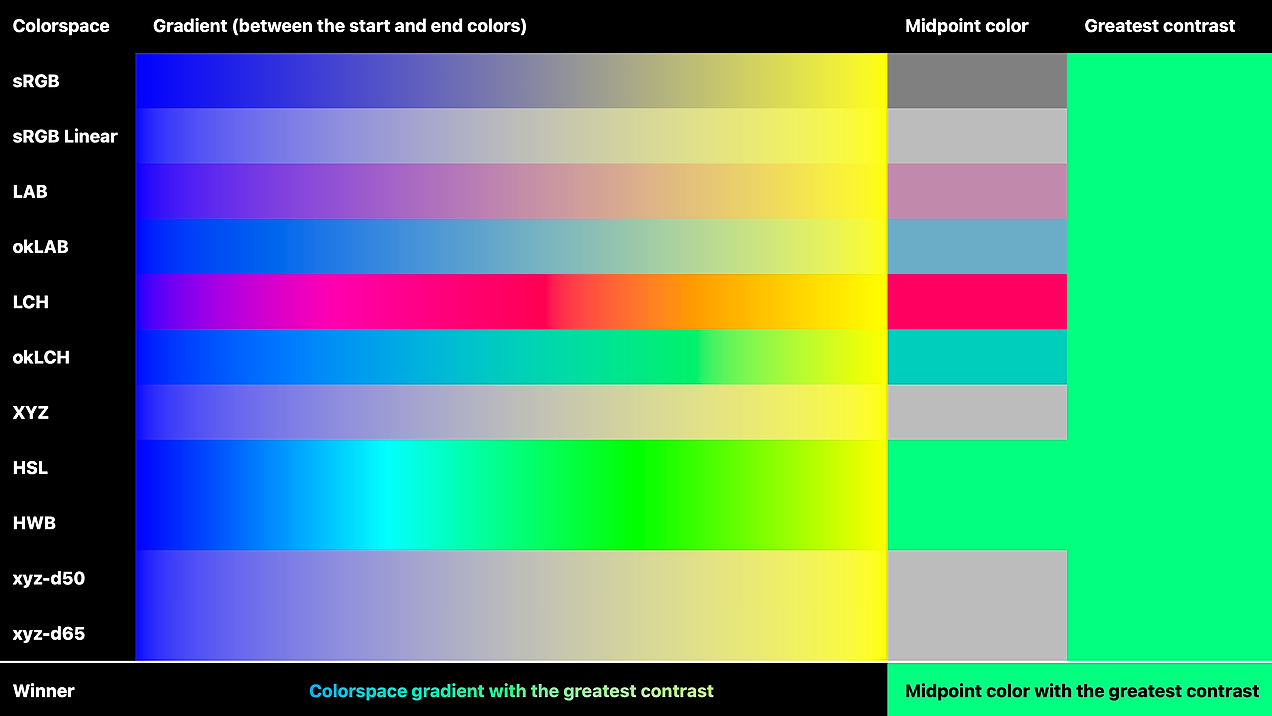
Accessible gradients
Find the most accessible gradient determined by the greatest contrast per colorspace. Built in CSS.

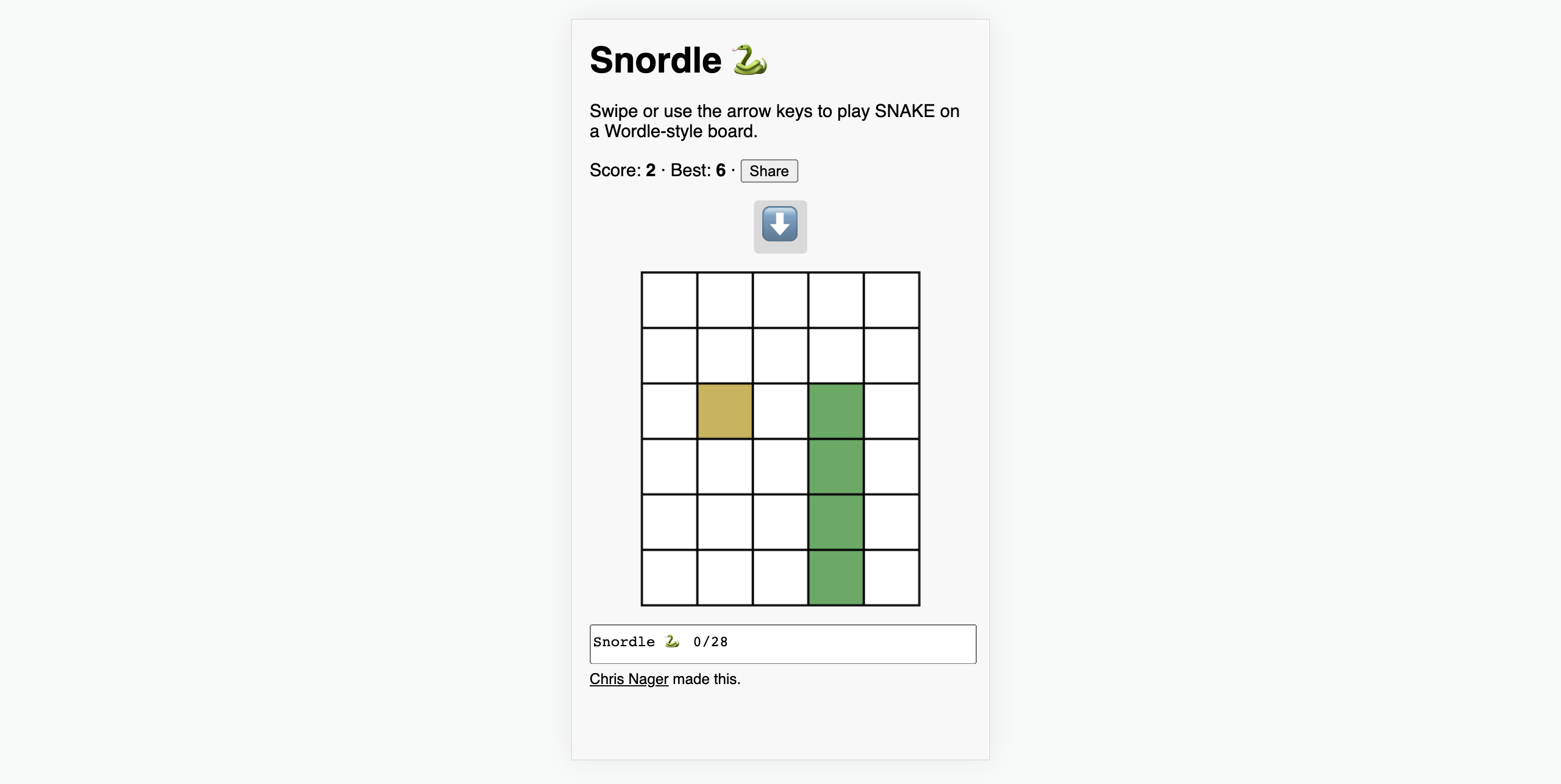
Snordle
Swipe or use the arrow keys to play SNAKE on a Wordle-style board.

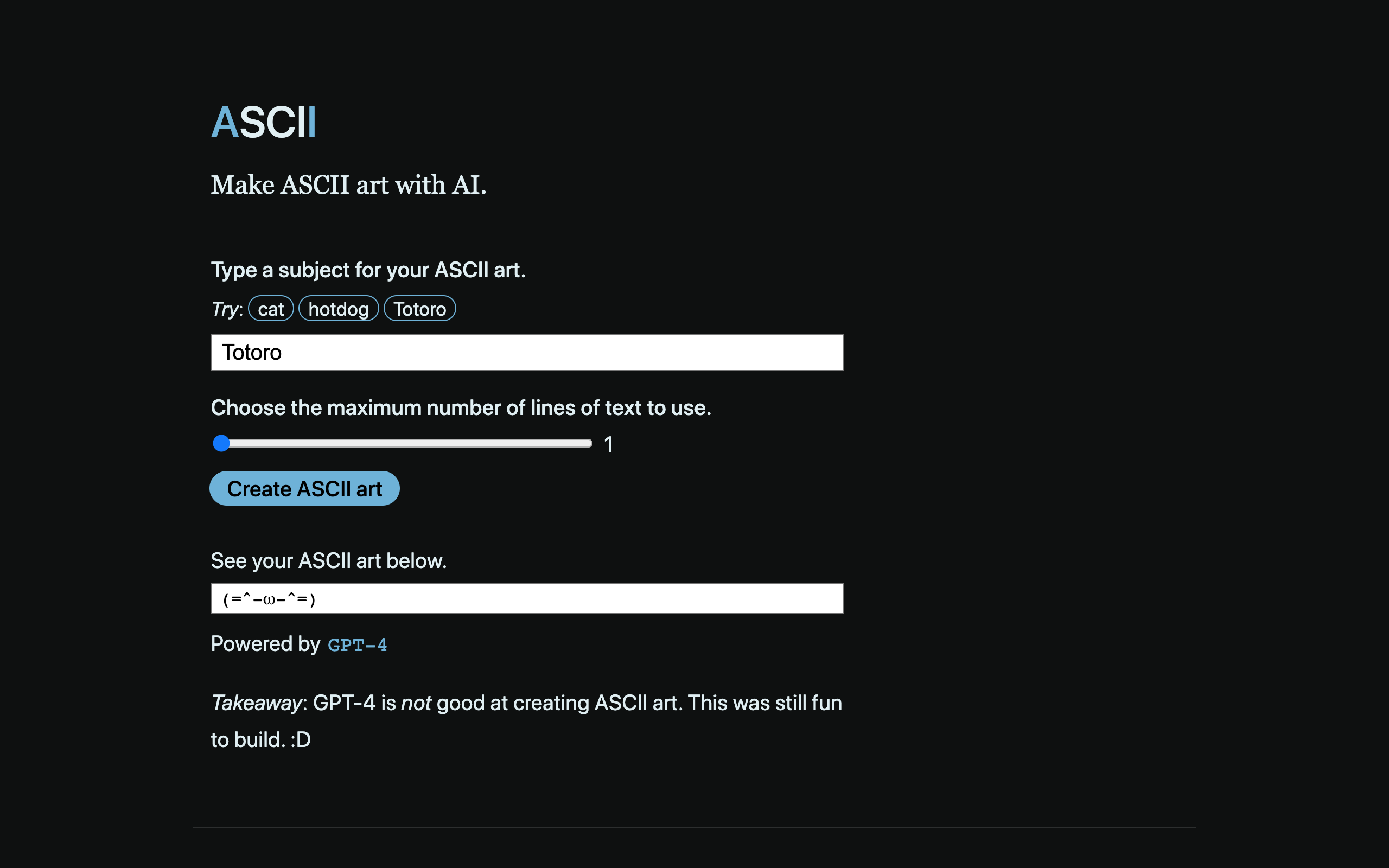
ASCII
Make ASCII art with AI.

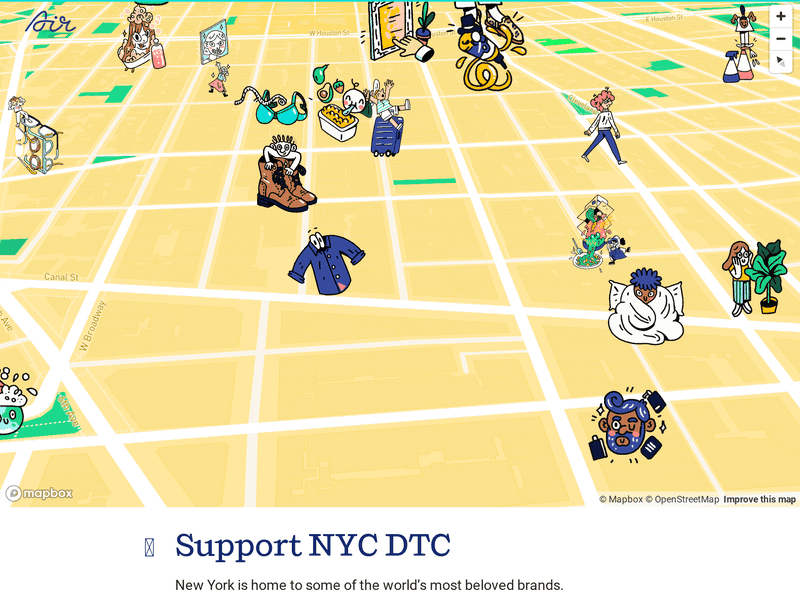
Support NYC DTC
Interactive map to support the DTC brands of NYC affected by COVID-19, recently featured in the Wall Street Journal and in Mapbox's newsletter

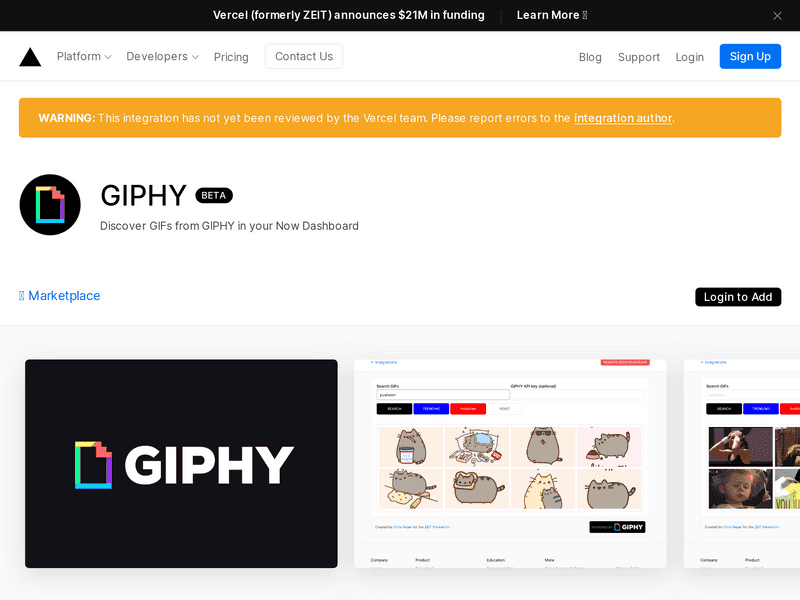
GIPHY Vercel integration
Discover GIFs from GIPHY in your Vercel Dashboard, built for the Vercel Hackathon

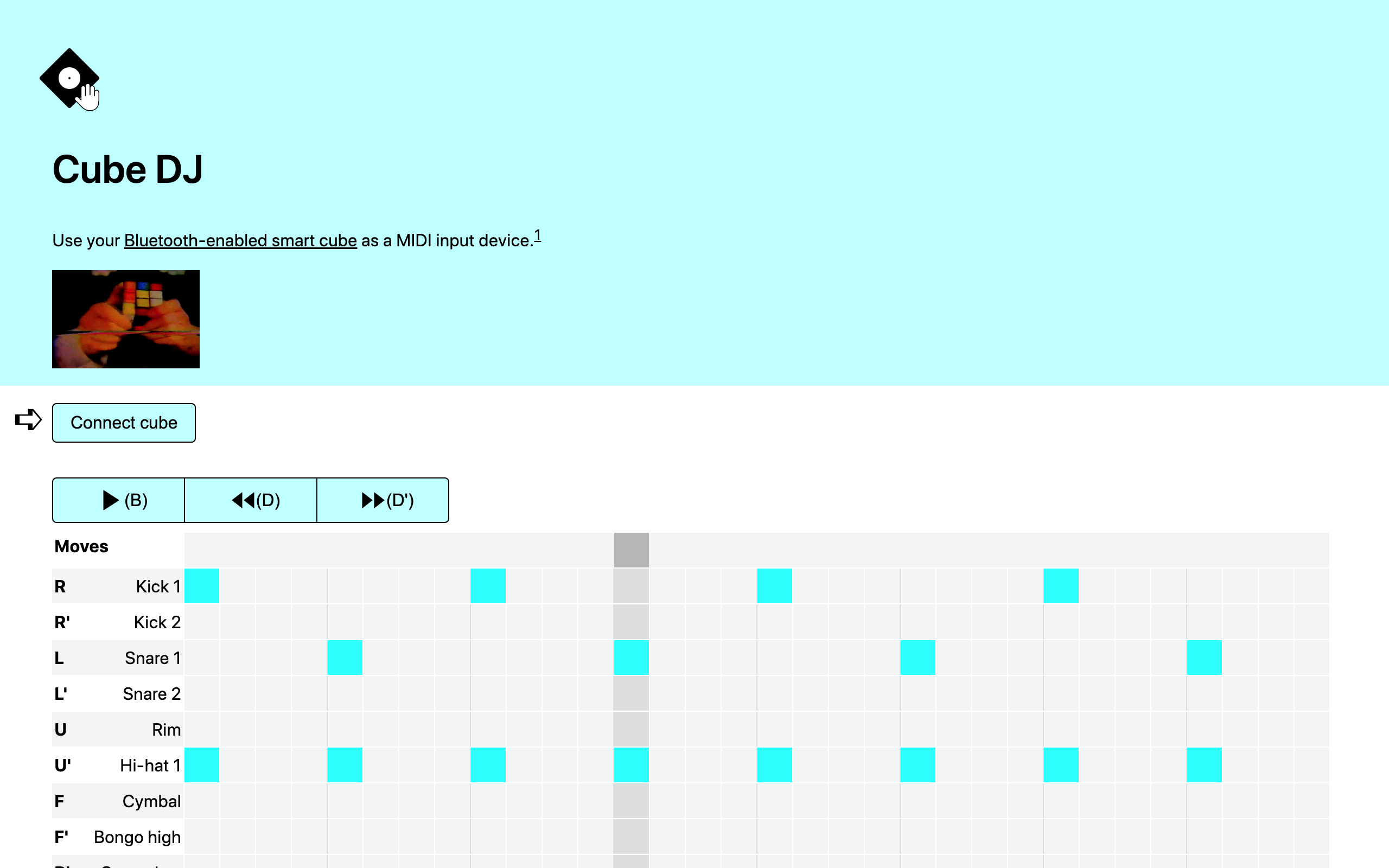
Cube DJ
DJ with your Rubik's cube as a MIDI controller

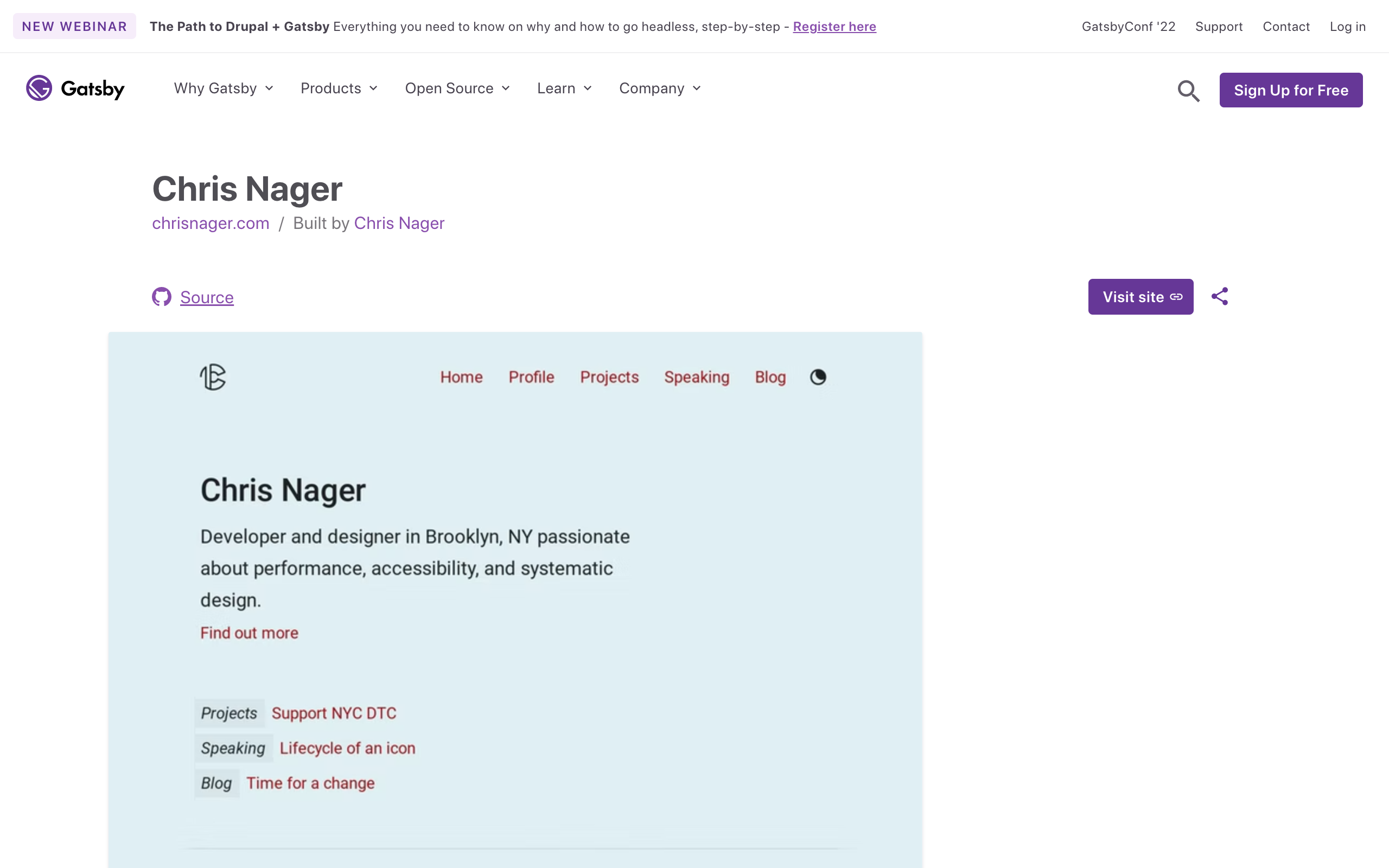
chrisnager.com v4
chrisnager.com featured in Gatsby's showcase

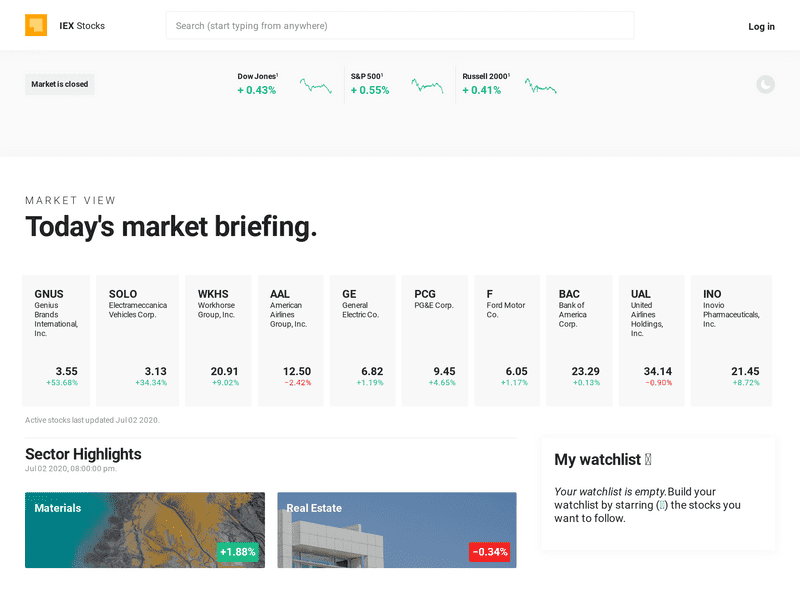
Stocks
IEX Stocks app - Search stocks, compare peers, see industry news, create watchlists

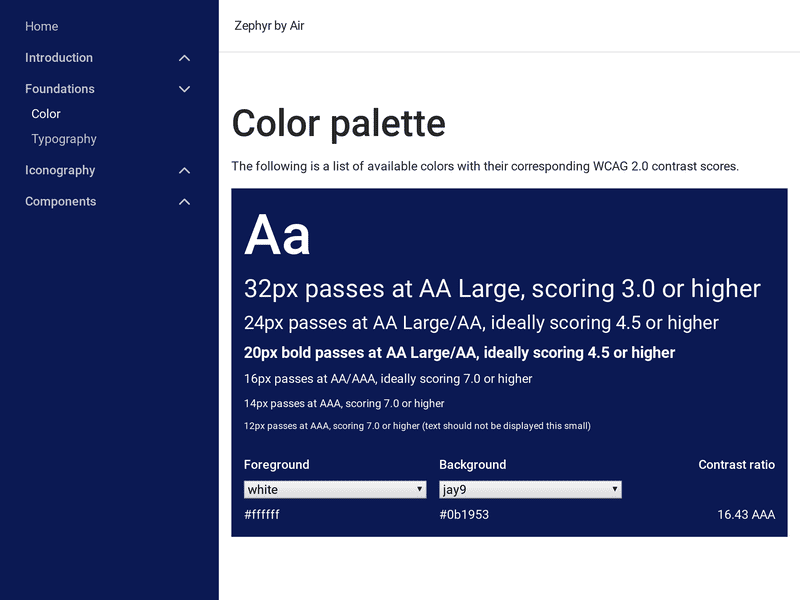
Color contrast
WCAG 2.0 color contrast checker for the Zephyr design system

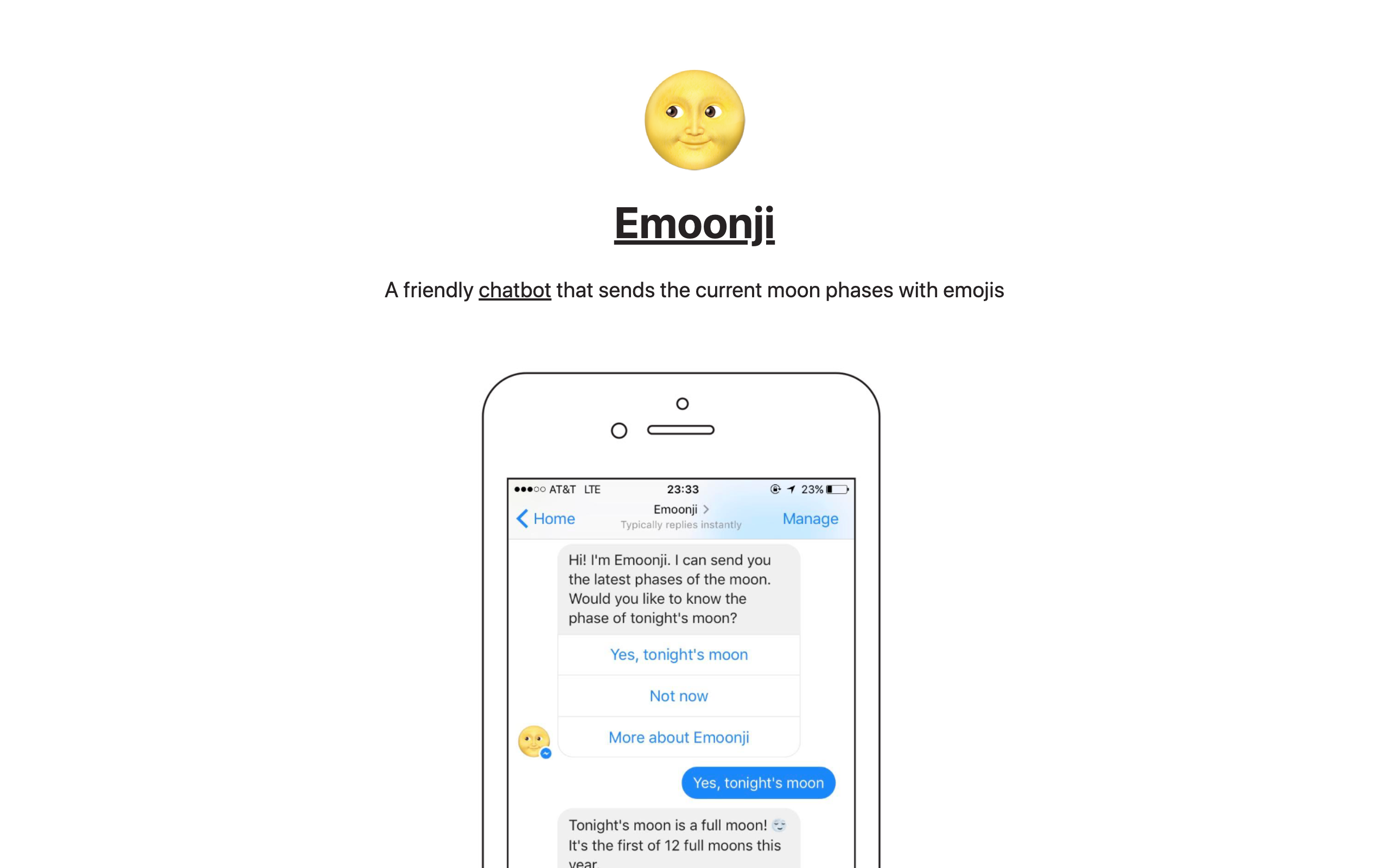
Emoonji
A friendly chatbot that sends the current moon phases with emojis

Bendies
Fun with generated patterns

ungrid
the simplest responsive css grid

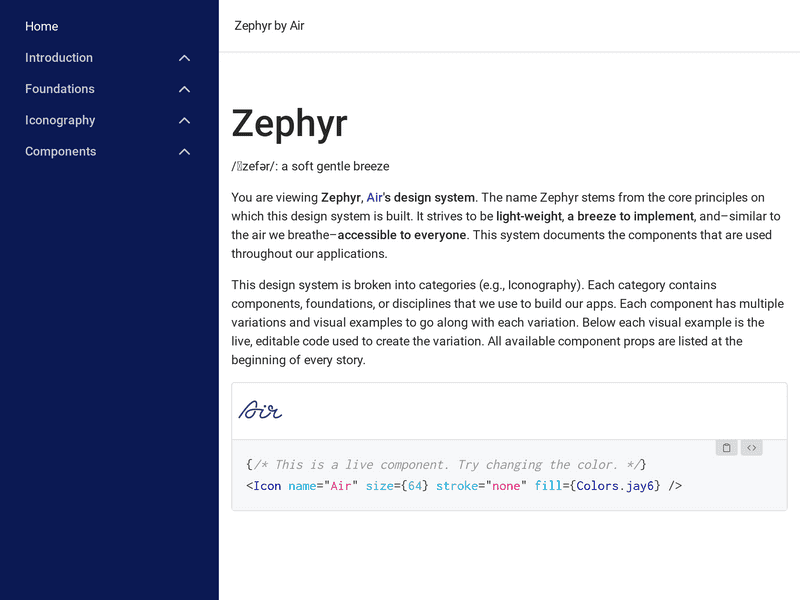
Zephyr
Design system and component library for Air

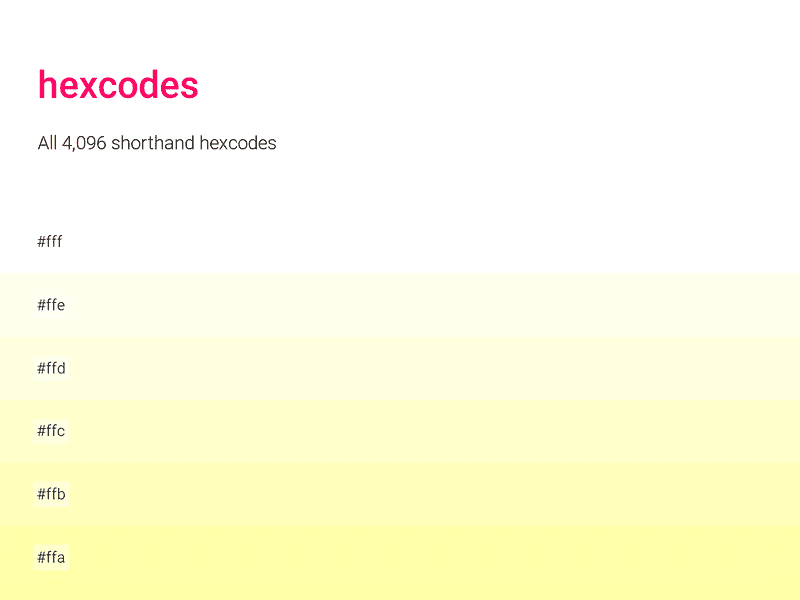
hexcodes
All possible three digit hexcodes

Salesforce Marketing Cloud
Collaborated on this product

Diagonals
Fun with generated patterns

iextrading.com
Site for IEX, creative blend of SSR + React, with Lighthouse scores of 100

air.inc
Site for Air

simple-debug.css
Debug your layouts with one line of CSS

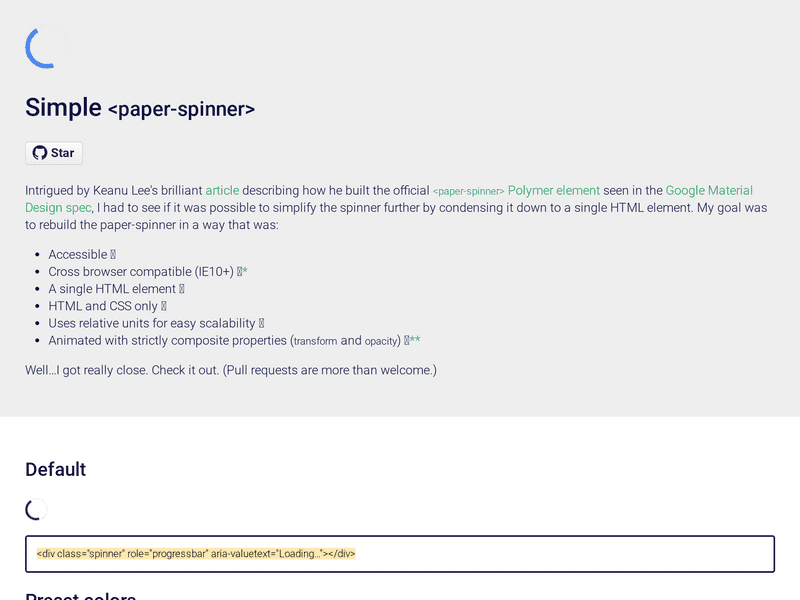
Simple <paper-spinner>
How to rebuild Google's Material Design <paper-spinner> with a single div and CSS animations

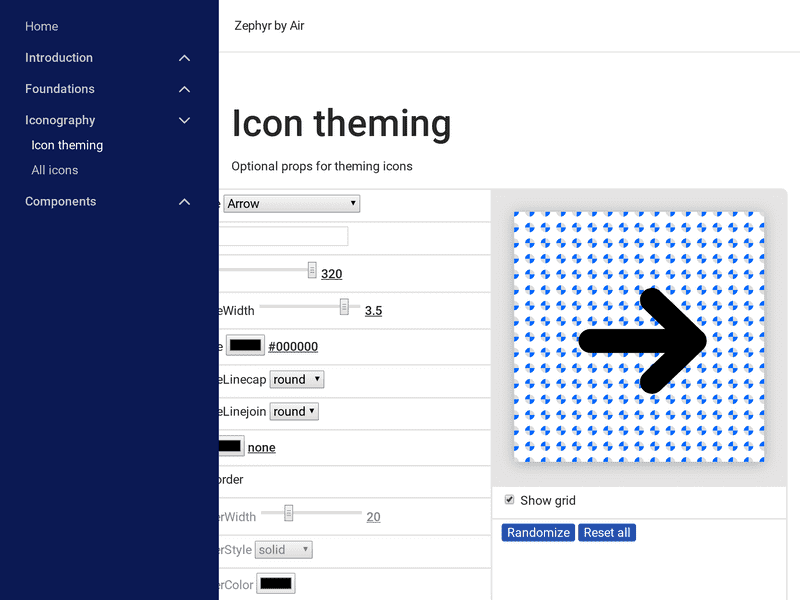
Icon theming
Icon theming tool for the Zephyr design system

tiny google fonts
Strip down your google fonts significantly to only include the characters you're actually using

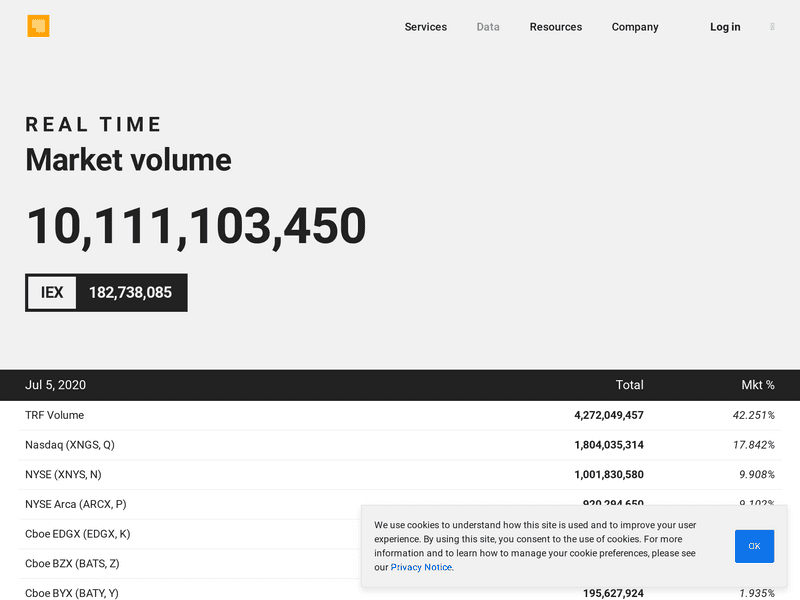
Market
Web app for IEX that displays near real-time market volume

Signum majoritatis
A side-scrolling game built in a single string

Corners
Fun with generated patterns

Give 'n' Go
A curated gallery of Dribbble shots reworked as interactive CodePen pens

IEX iOS and Android apps
Created iOS and Android apps for IEX

Cheer me up
Fun, custom pages in seconds

Until
Are we there yet?

UN Disaster Response
Worked with the Harvard Humanitarian Initiative on a disaster and humanitarian response survey building app to be used by the United Nations

Jaunt
Let your friends be your city guides. (TechCrunch Disrupt Hackathon app entry)

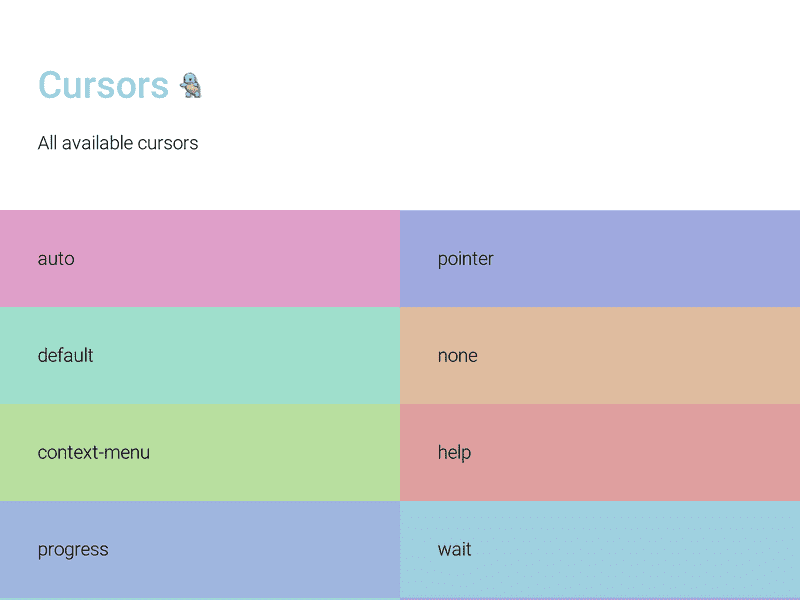
Cursors
All available cursors

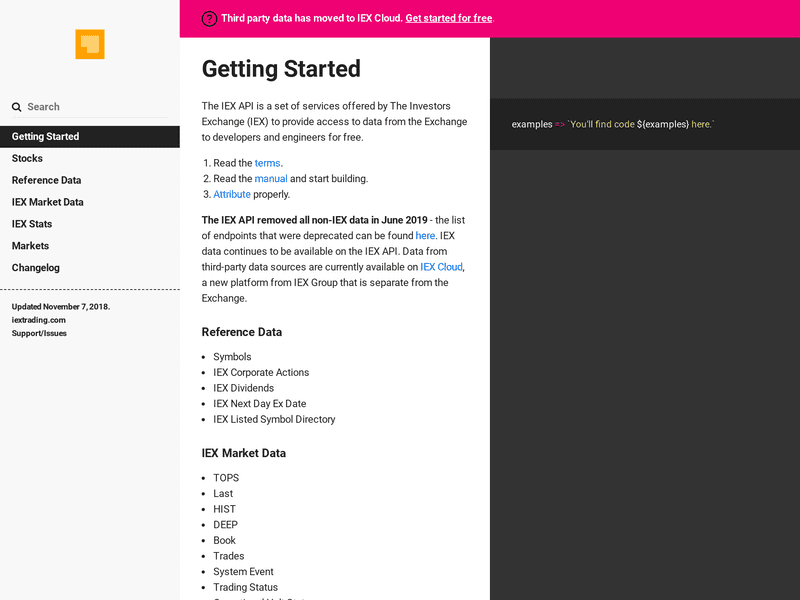
The IEX API
The IEX API (now part of the IEX Cloud)

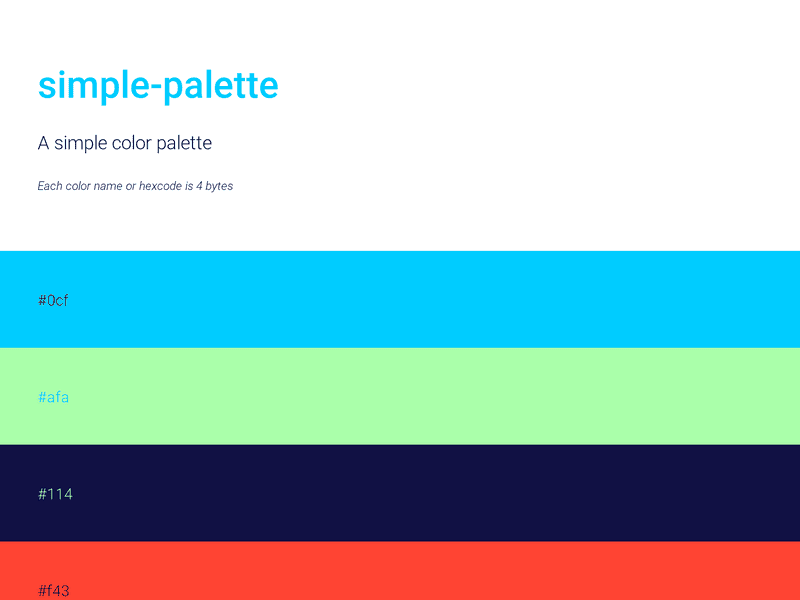
simple-palette
A simple color palette

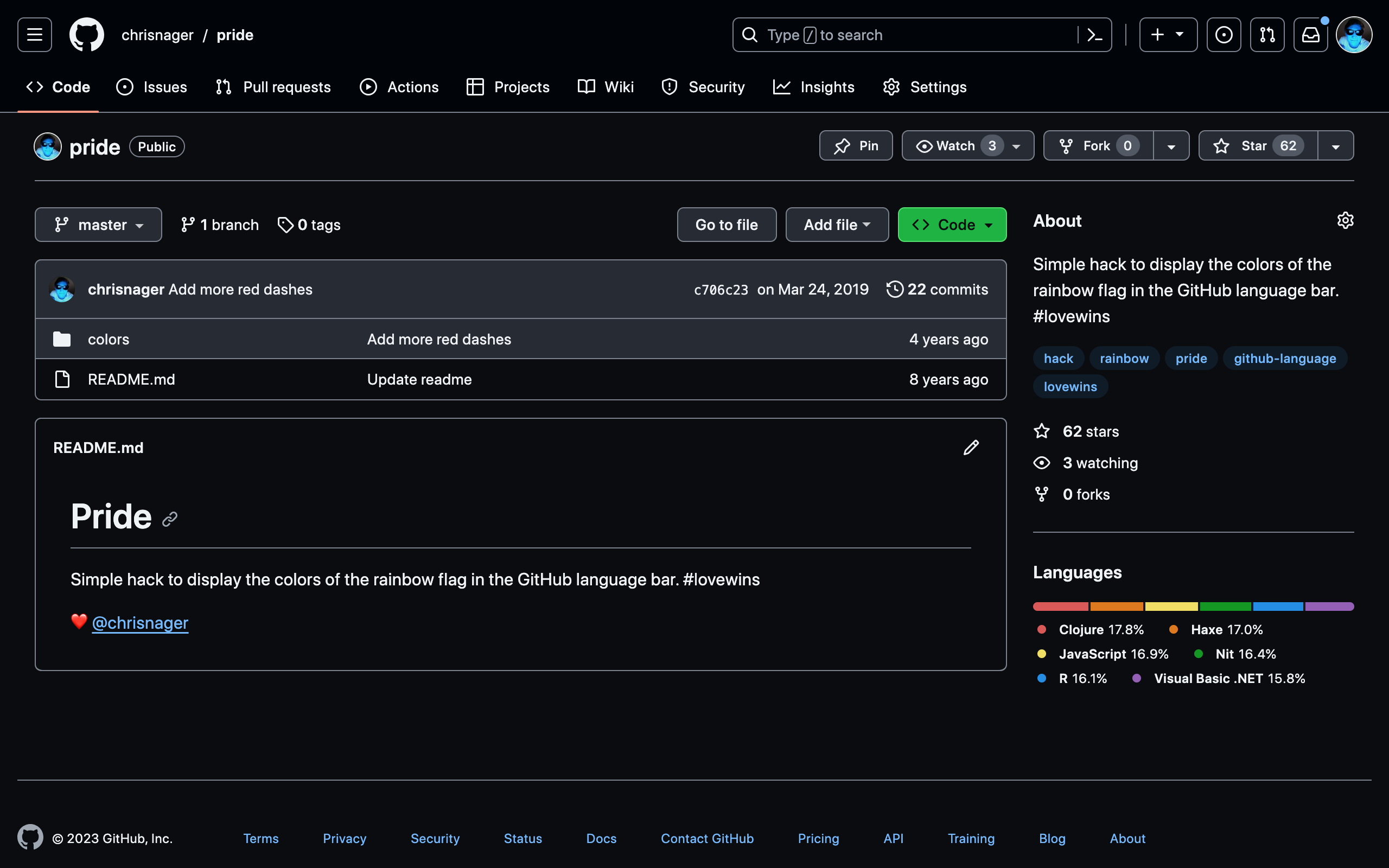
pride
Simple hack to display the colors of the rainbow flag in the GitHub language bar. #lovewins

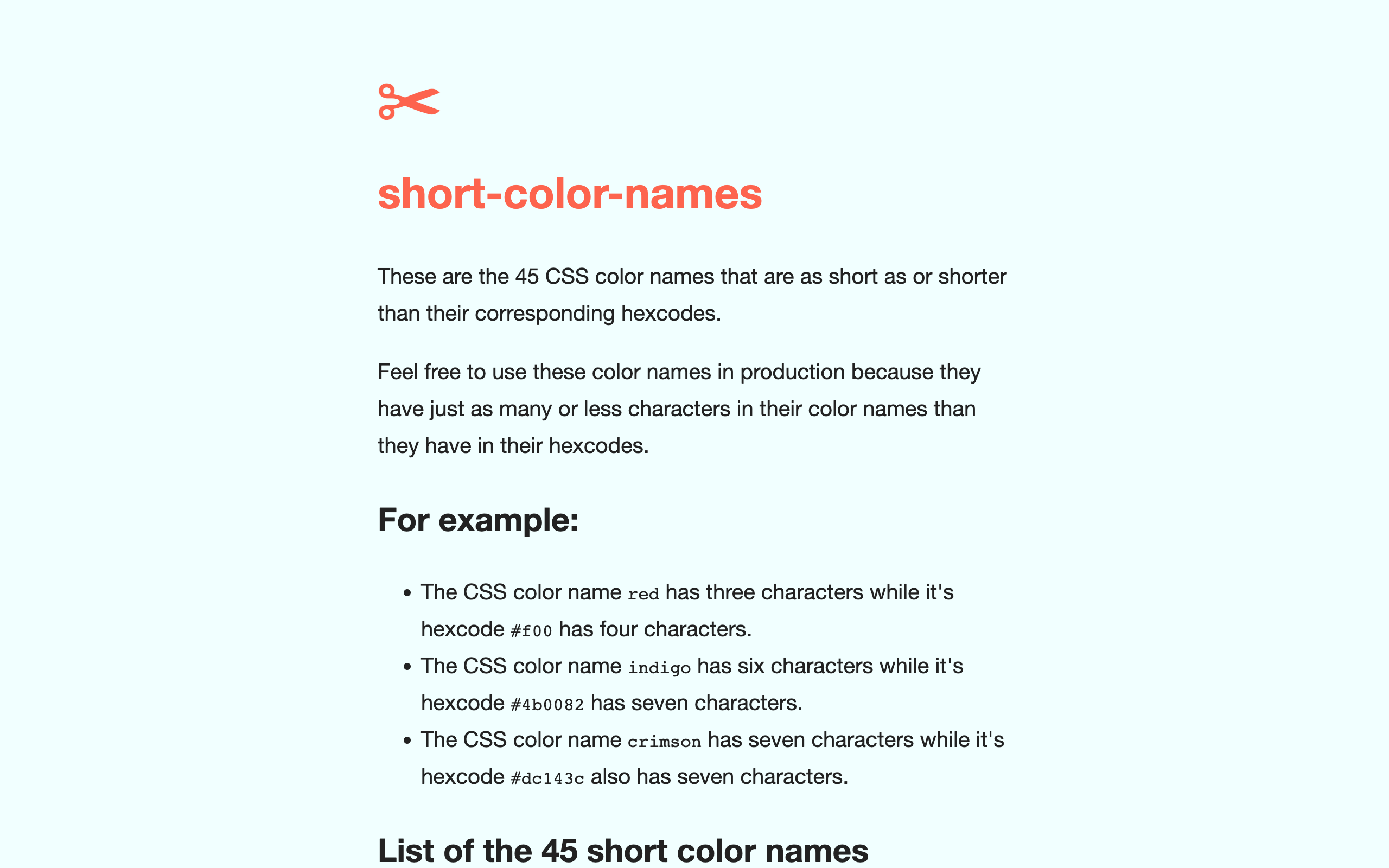
✂ short color names
The 44 CSS color names that are as short as or shorter than their corresponding hexcodes

IEX branding and guidelines
Logo, color palette, language, and branding guidelines for IEX

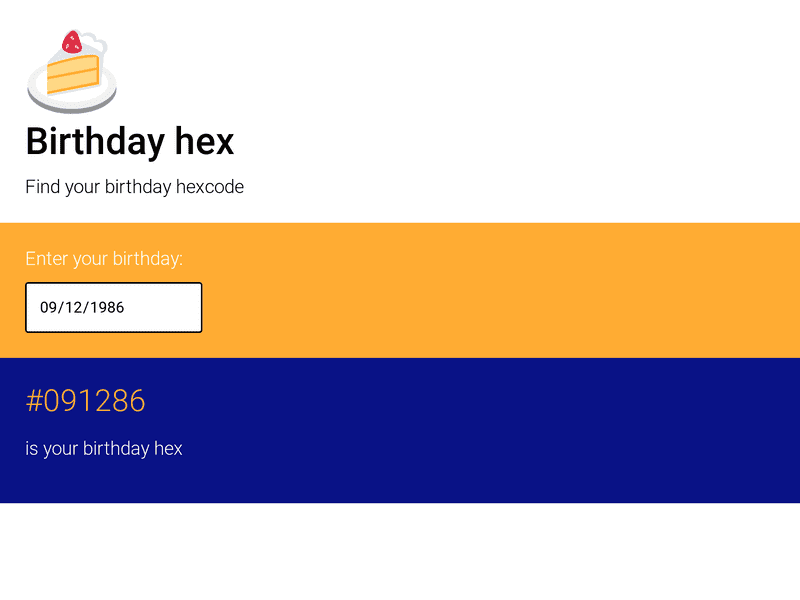
Birthday hex
Find your birthday hexcode

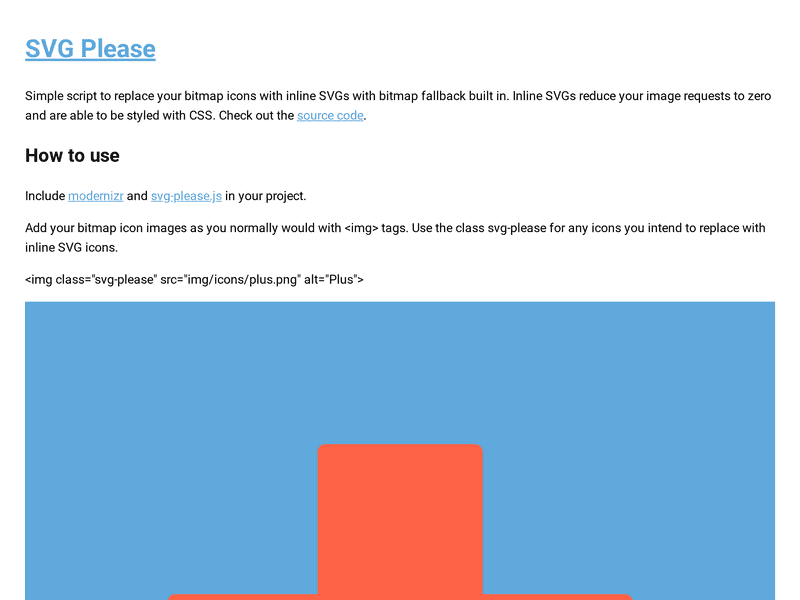
SVG Please
Simple script to replace your bitmap icons with inline SVGs with bitmap fallback built in

Fav5
What are your five most important items?

chrisnager.com v3
Care to reminisce?

Twadlib!
Ad-lib your tweets, submitted as a 10K Apart Challenge app entry

Bliss
Beautifully lean, ideal style sheets

Crafted CSS
A personal compilation of CSS practices I follow

Ben Thomson Photo
Awwwards Site of the Day

Totally Fresh
Experimental CSS3 design featured on Smashing Magazine